In this tutorial, I will show how to integrate razorpay payment method with Laravel. I will first create an account in Razorpay in order to get the API credential.
First, go to the official RazorPay website:
First, go to the official RazorPay website:
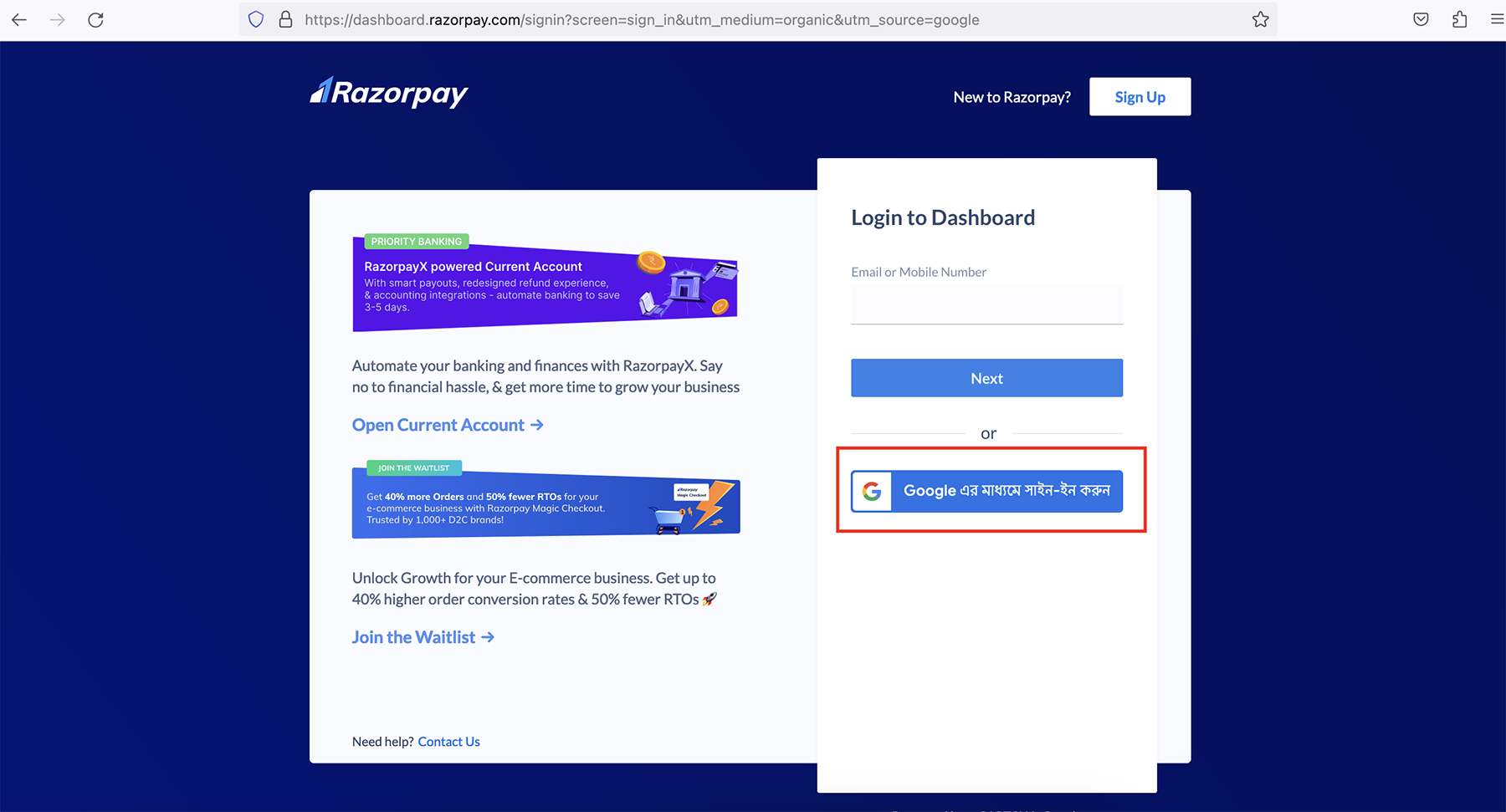
From the top right section, click on "Login" and this page will come:

Then using this button please sign in with Google.
A popup will come and you have to give your email address and password. Then click on the Cofirm link to confirm.
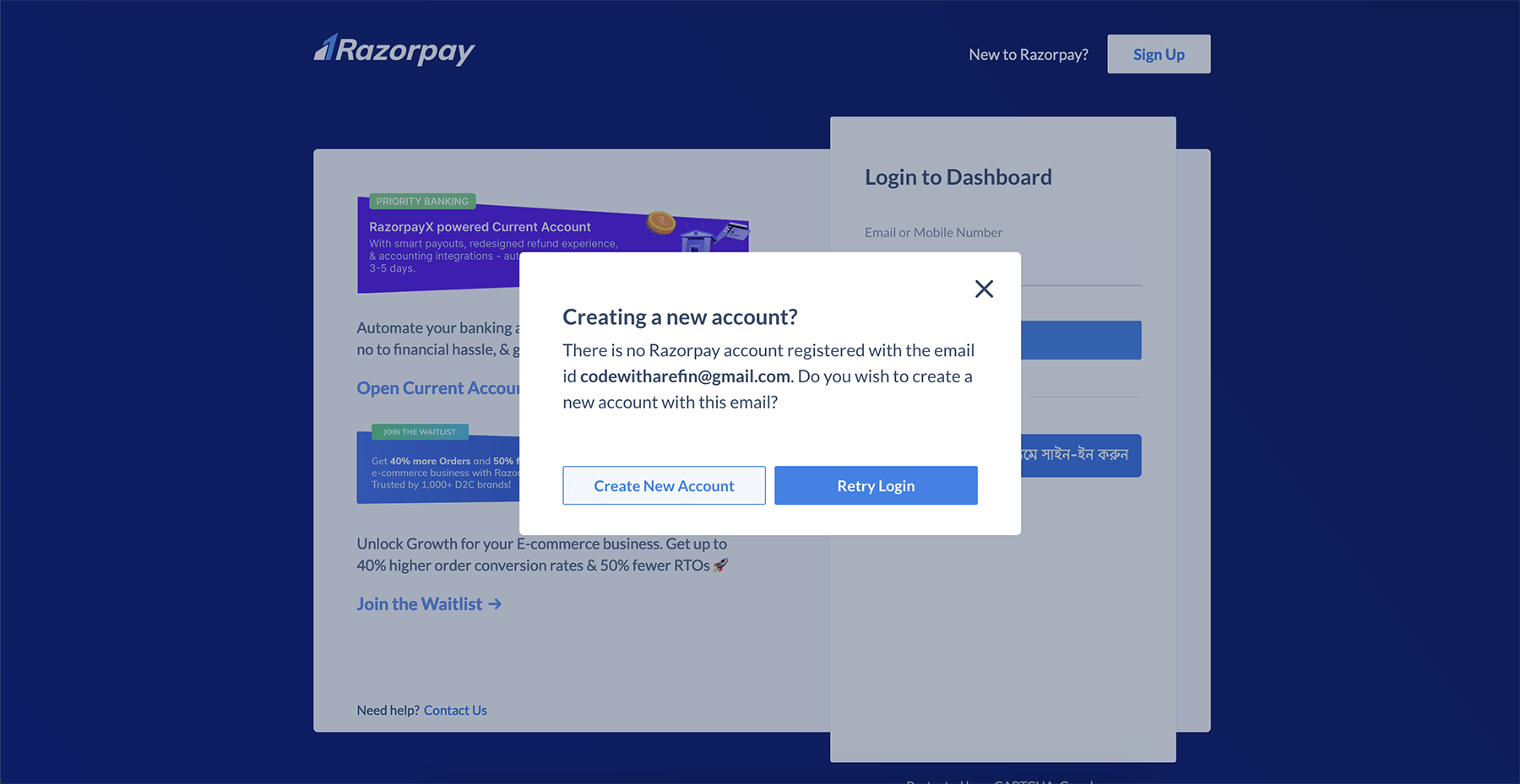
It will now take you to a page. Click on the "Create New Account" button to create a new account in Razorpay.
A popup will come and you have to give your email address and password. Then click on the Cofirm link to confirm.
It will now take you to a page. Click on the "Create New Account" button to create a new account in Razorpay.

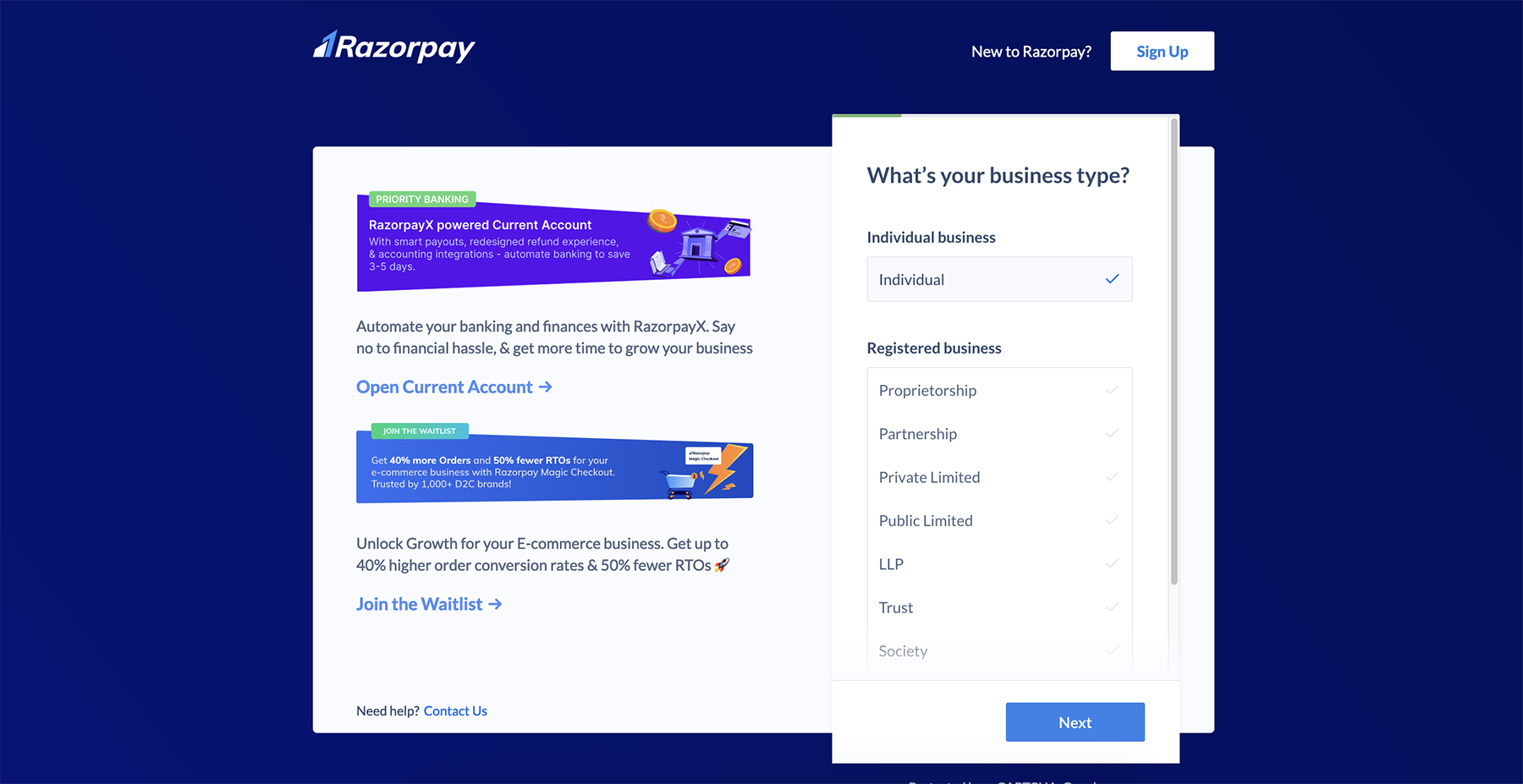
A page will come from where you have to select the business type as "Individual" and then click on "Next" button.

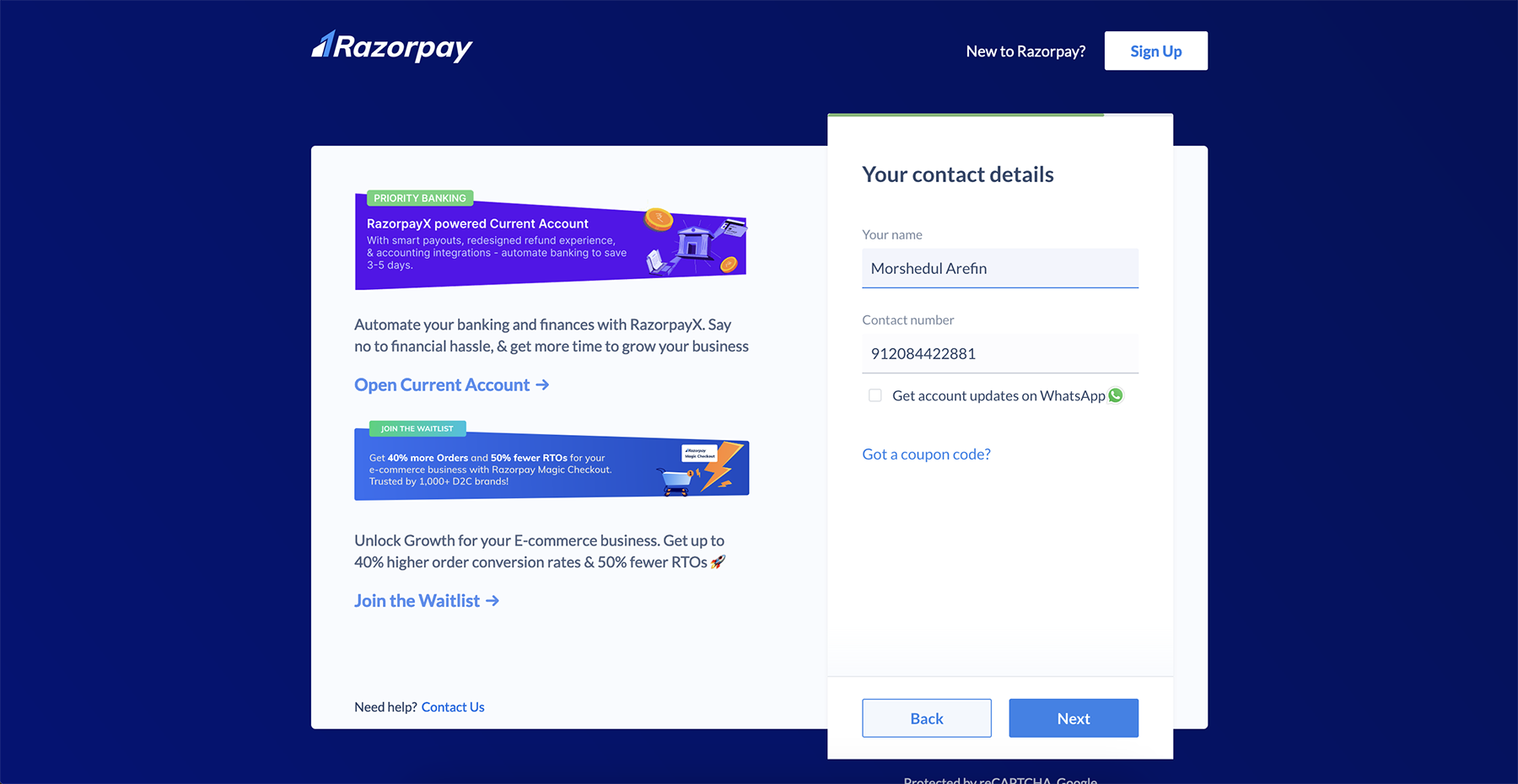
Give your name and mobile number in this page. Remember, you have to give an indian mobile phone number. You can put any number. It is not mandatory that you have to give real number. Format should be correct. Then click on the "Next" button.

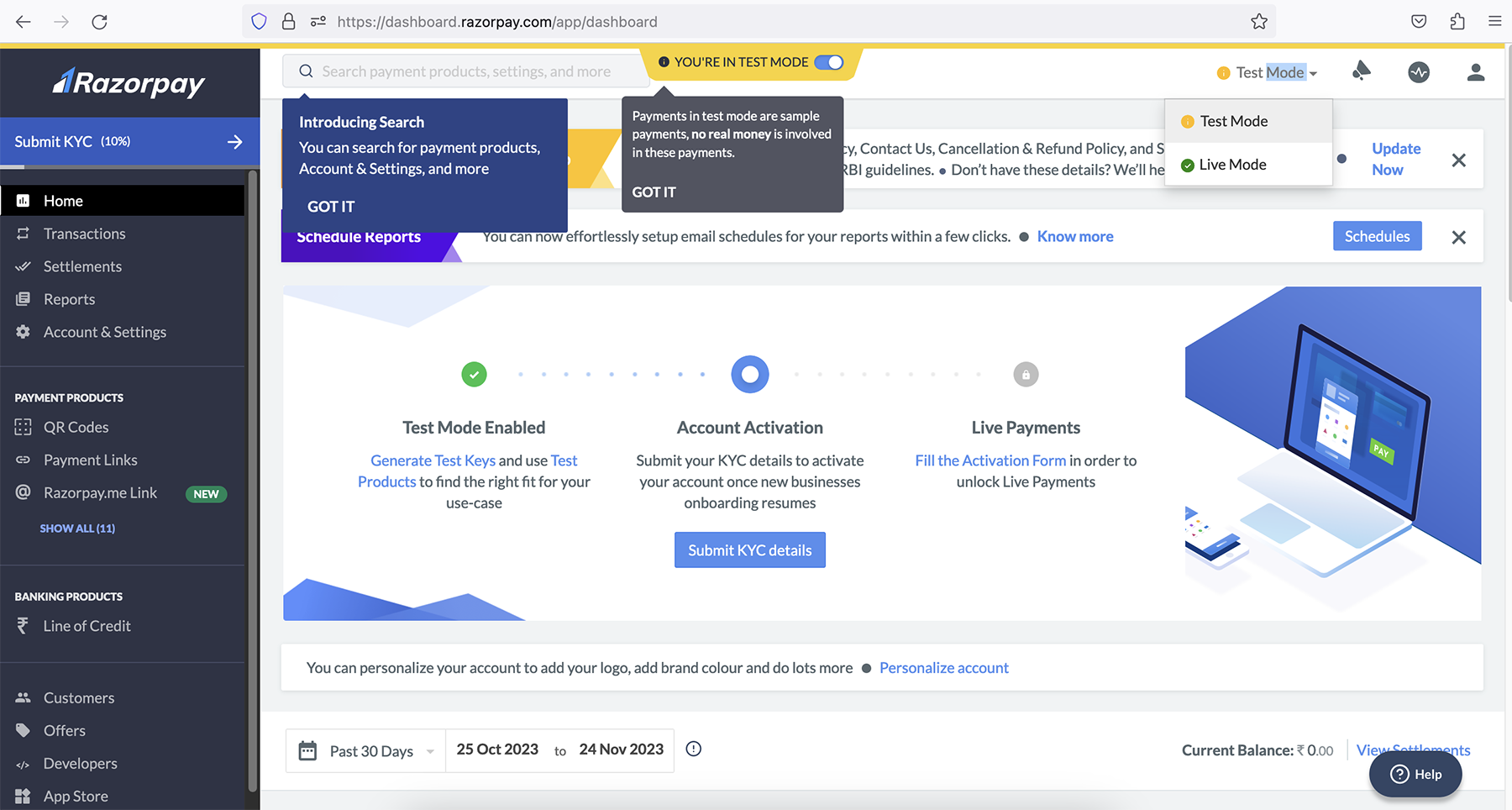
Razorpay dashboard will now come and it will be like this:

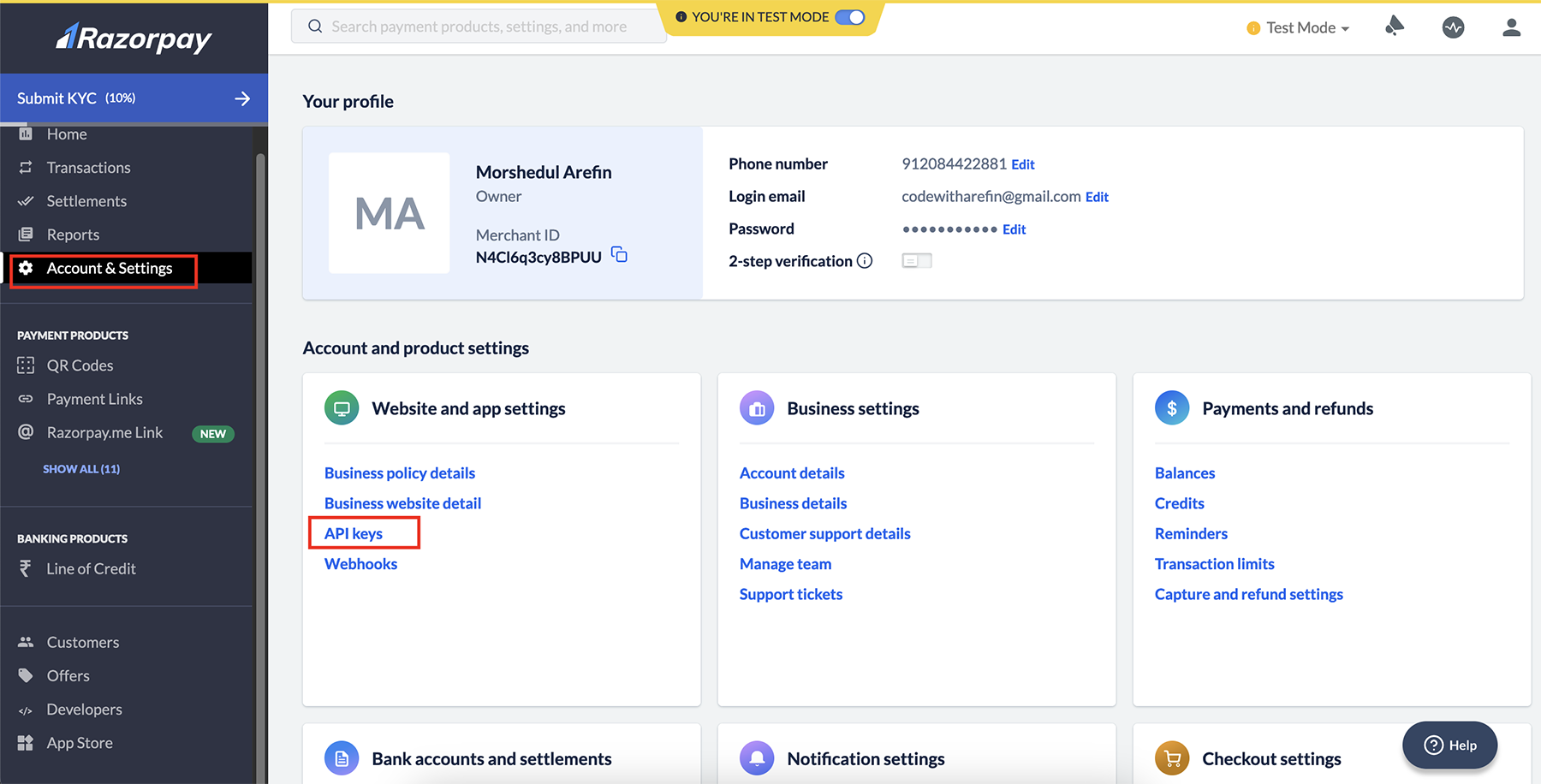
Click on "Account & Settings" form the left sidebar and then click on "API keys". See here:

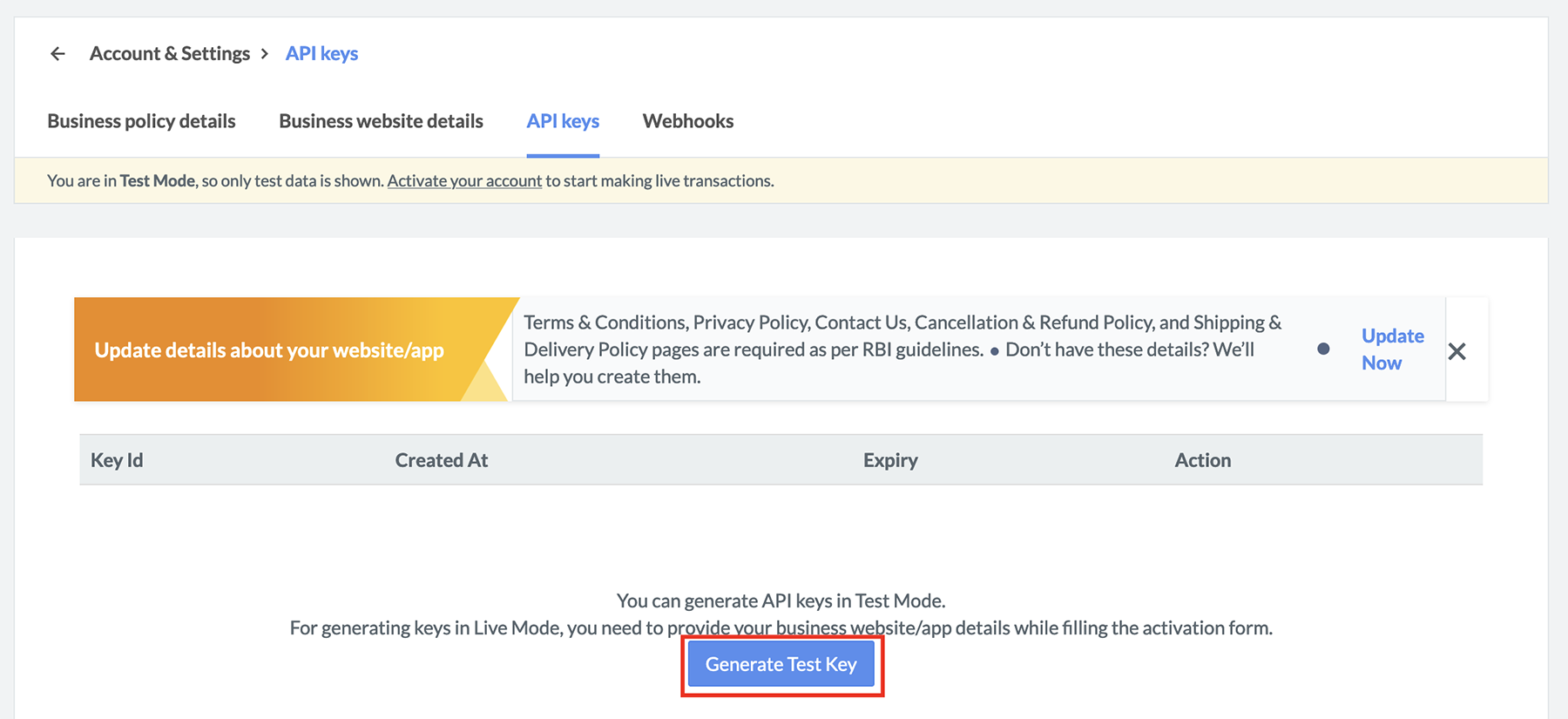
Then click on "Generate Test Key" button.

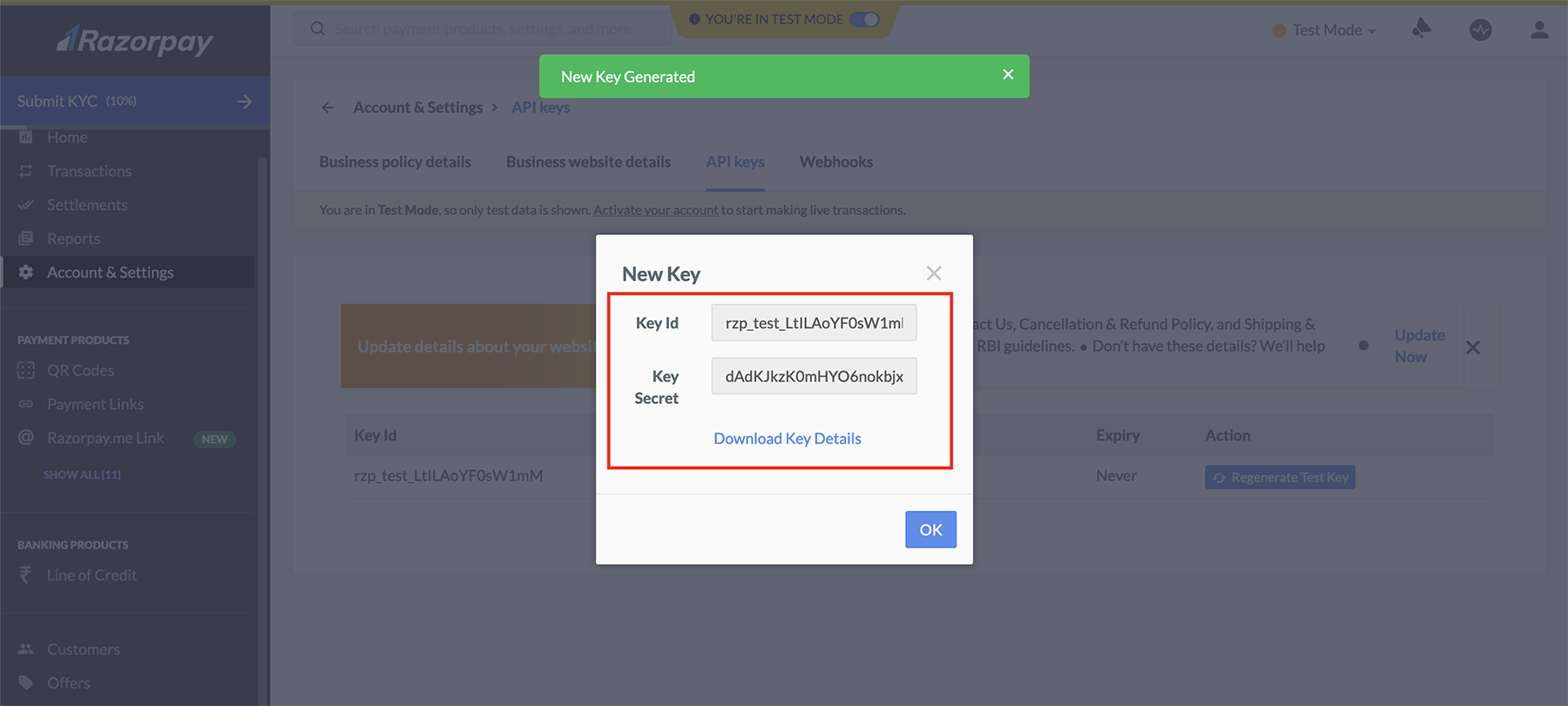
Key will be generated and this page will come:

Now download the key details from here. A csv file will be download into your computer from where you will get "Key ID" and "Key Secret".
In my case those values are:
In my case those values are:
Key ID: rzp_test_LtILAoYF0sW1mM
Key Secret: dAdKJkzK0mHYO6nokbjxgoIxSee Full Tutorial on YouTube
If you want to see the full functionality in live, you can see my video on youtube.